Ghost 헤더에 dropdown 메뉴 만들기

post가 많아지면 카테고리도 늘어 날 것이다. 그렇다면 헤더에 dropdown 메뉴를 만들 고 싶어질 것이고... 그 외에도 다국어 블로그를 만든다면 언어 설정을 바꿀 수 있는 드롭다운 메뉴가 필수적으로 있어야할 것이다.
오늘 다루는 방법은 아쉽게도 고스트의 기본 theme인 캐스퍼에서만 동작한다. (node.js를 공부해야할 필요성이 생겼지만 오늘은 아닌걸로...)
먼저, ghost admin 페이지로 가서 > 설정 > Code Injection 이동하자!
Site Header 입력란에 아래의 코드를 추가한다.
<style>
li[class*="nav-"][class*="--hasHoverDown"] {
position: relative;
}
li[class*="nav-"][class*="--hasHoverDown"] a:after {
content: "▼";
padding-left: 5px;
font-size: 12px;
color: inherit;
}
li[class*="nav-"][class*="--hasHoverDown"] .isHoverDown a:after {
display:none;
}
li[class*="nav-"][class*="--hasHoverDown"]:focus-within > li[class*="nav-"]:after,
li[class*="nav-"][class*="--hasHoverDown"]:hover > li[class*="nav-"]:after {
background-color: transparent;
}
li[class*="nav-"][class*="--hasHoverDown"]:focus-within .isHoverDown,
li[class*="nav-"][class*="--hasHoverDown"]:hover .isHoverDown {
opacity: 1;
visibility: visible;
}
.isHoverDown {
z-index: 1;
opacity: 0;
visibility: hidden;
position: absolute;
margin: 0;
max-width: unset;
list-style: none;
/* The padding inside the Hover down (the space surrounding the links) */
padding: 10px;
/* The rounded corners of the Hover down */
border-radius: 6px;
/* The background color of the Hover down */
background: #000;
/* The color of the text in the Hover down */
color: #fff;
}
.isHoverDown a {
/* The color of the link text in the Hover down */
color: #fff;
}
.isHoverDown li[class*="nav-"] {
margin-right: 0 !important;
}
.isHoverDown li[class*="nav-"]:not(:last-child) {
margin-bottom: 0;
/* Dividers between the Hover down items */
border-bottom: 1px solid #ddd;
}
/* OPTIONAL: in mobile, left align all menu items and indent submenu items */
/*
@media (max-width: 991px) {
#gh-head .gh-head-inner {
grid-template-columns: 1fr;
height: auto;
}
.gh-head-open #gh-head .gh-head-menu,
#gh-head .gh-head-menu .nav {
align-items: flex-start;
display: flex;
flex-direction: column;
margin: 0 auto;
}
.gh-head-menu .nav li {
text-align: left;
}
.gh-head-menu .nav li.hasHoverDown {
margin: 0;
padding: 0;
display: flex;
flex-direction: column;
align-items: flex-start;
}
.gh-head-menu ul.isHoverDown {
list-style: none;
text-align: left;
margin: 0;
padding: 0 0 0 10px;
}
.gh-head-menu ul.isHoverDown li {
margin: 0;
padding: 0;
text-align: left;
}
.gh-head-menu ul.isHoverDown li a {
font-size: 2rem;
line-height: 1.5;
}
}
*/
</style>다음으로 Site Footer 입력란에는 다음 코드를 넣어주자!
<script>
(function () {
const mediaQuery = window.matchMedia('(max-width: 767px)');
// IMPORTANT: For themes other than Casper, change the selector just below to select your theme's header menu selector
const menu = document.querySelector('.gh-head-menu');
const nav = menu.querySelector('.nav');
if (!nav) return;
// IMPORTANT: For themes other than Casper, change the selector just below to select your theme's header logo selector
const logo = document.querySelector('.gh-head-logo');
const navHTML = nav.innerHTML;
if (mediaQuery.matches) {
const items = nav.querySelectorAll('li');
items.forEach(function (item, index) {
item.style.transitionDelay = 0.03 * (index + 1) + 's';
});
}
const makeHoverdown = function () {
if (mediaQuery.matches) return;
var hoverDown_list = [],
latest_navigation_item,
// IMPORTANT: For themes other than Casper, change the selector just below to select your theme's header menu item selector
nav_list = document.querySelectorAll('.gh-head-menu li');
var newMenuList = [];
var menuTree = {};
nav_list.forEach( (item, index) => {
if(item.childNodes[0].innerText.startsWith('-')) {
if(menuTree[newMenuList.length - 1]) {
menuTree[newMenuList.length - 1].push(item);
} else {
menuTree[newMenuList.length - 1] = [item];
}
} else {
newMenuList.push(item);
}
});
nav_list = newMenuList.map((item, index) => {
if(menuTree[index]) {
let hoverdown = document.createElement('ul');
hoverdown.className = 'isHoverDown';
menuTree[index].forEach(child => {
hoverDown_item_text = child.childNodes[0].innerText;
child.childNodes[0].innerText = hoverDown_item_text.replace('- ', '');
hoverdown.appendChild(child);
});
item.className += '--hasHoverDown';
item.appendChild(hoverdown);
}
return item;
});
}
imagesLoaded(logo, function () {
makeHoverdown();
});
window.addEventListener('resize', function () {
setTimeout(function () {
nav.innerHTML = navHTML;
makeHoverdown();
}, 1);
});
})();
</script>
이제 save 하고 설정에 있는 navigation으로 이동한다. 상위 메뉴와 하위 메뉴로 표시할 이름을 넣고 각각 링크주소를 넣어준다.
상위메뉴는 다른 메뉴명 입력과 동일하고 어디에서 클릭해도 현재 페이지를 유지 시킬 것이라면 링크 주소에 #을 넣어준다.
그리고 하위 메뉴는 - 을 메뉴명 앞에 넣어주면 된다.
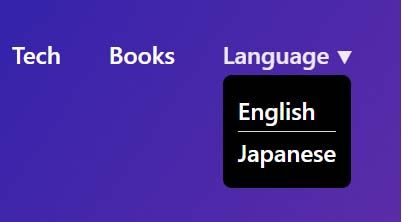
짜잔~ 결과는 바로! 이렇다!
참고
Ghost Site Injection-Only Drop Down Menu
Finally! A copy-and-paste drop down menu for Ghost with NO editing of theme files…

GitHub - akashmdiu/ghost-dynamic-dropdown
Contribute to akashmdiu/ghost-dynamic-dropdown development by creating an account on GitHub.
Add Dropdown Menus in ghost Theme
As promised, here is the tutorial to add dropdown menus in our ghost.io website! (Sorry I was busy job hunting last semester ?




